老司机🚕, 等等我!
¶webpack官方2018年2月25日发布了4.0.0版本
¶写这篇blog时, webpack已升级到4.6.0版本, 简直不要太快🚀, 下载量也是惊人, webpack社区真是太强大了😍, 我大前端真是从入门到入门啊😂
开始愉快的爬坑之旅吧🐢
克隆我的webapck仓库
1 | $ git clone https://github.com/atbulbs/webpack-learning.git |
切换到webpack3目录
1 | $ cd webpack3 |
此时package.json文件里有很多依赖需要更新, 此时, 推荐一个神器 npm-check-updates, 它能自动把我们的依赖升级到最新版本
- 全局安装
- 检查依赖的最新版本, 可以看到每个依赖的当前版本对应的最新版本
- 更新依赖到最新版本
- 安装依赖
- 运行
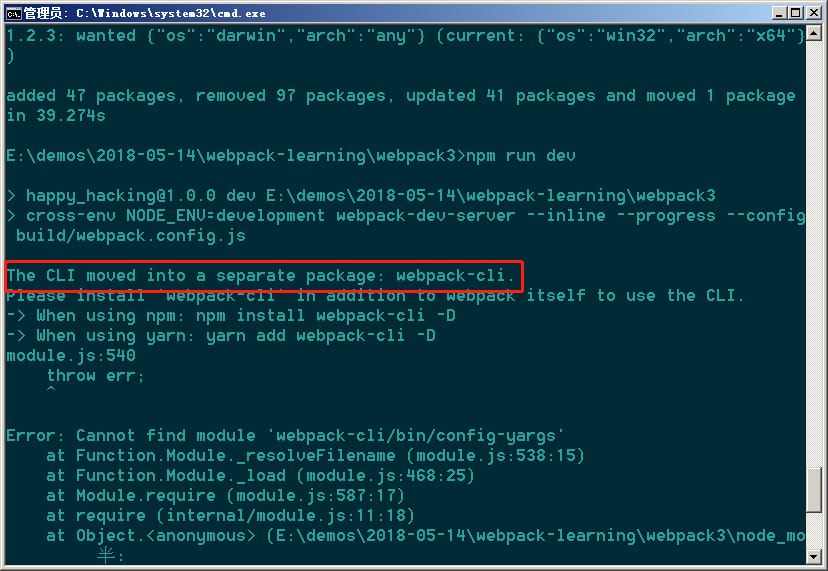
此时webpack会提醒我们新版本的需要安装独立的webpack-cli
安装webpack-cli, 再跑起来试试
2
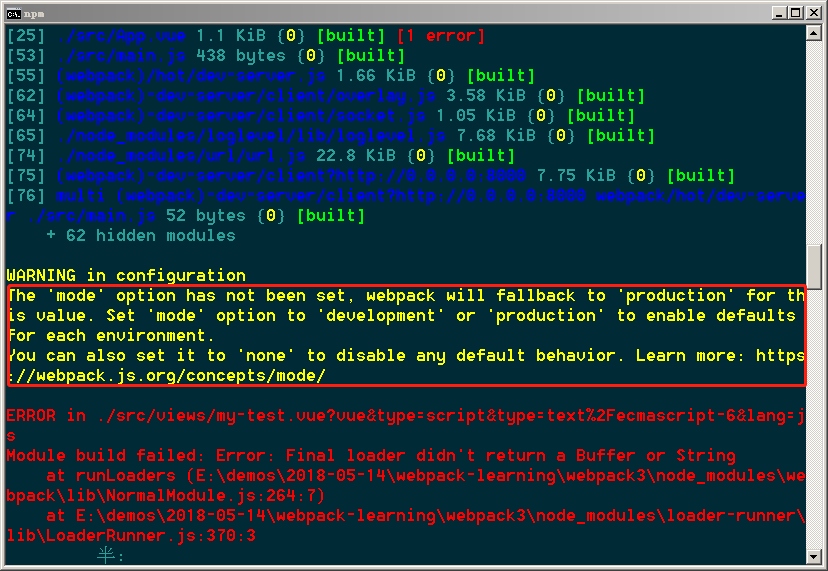
$ npm run dev
提醒我们按照官方推荐设置mode
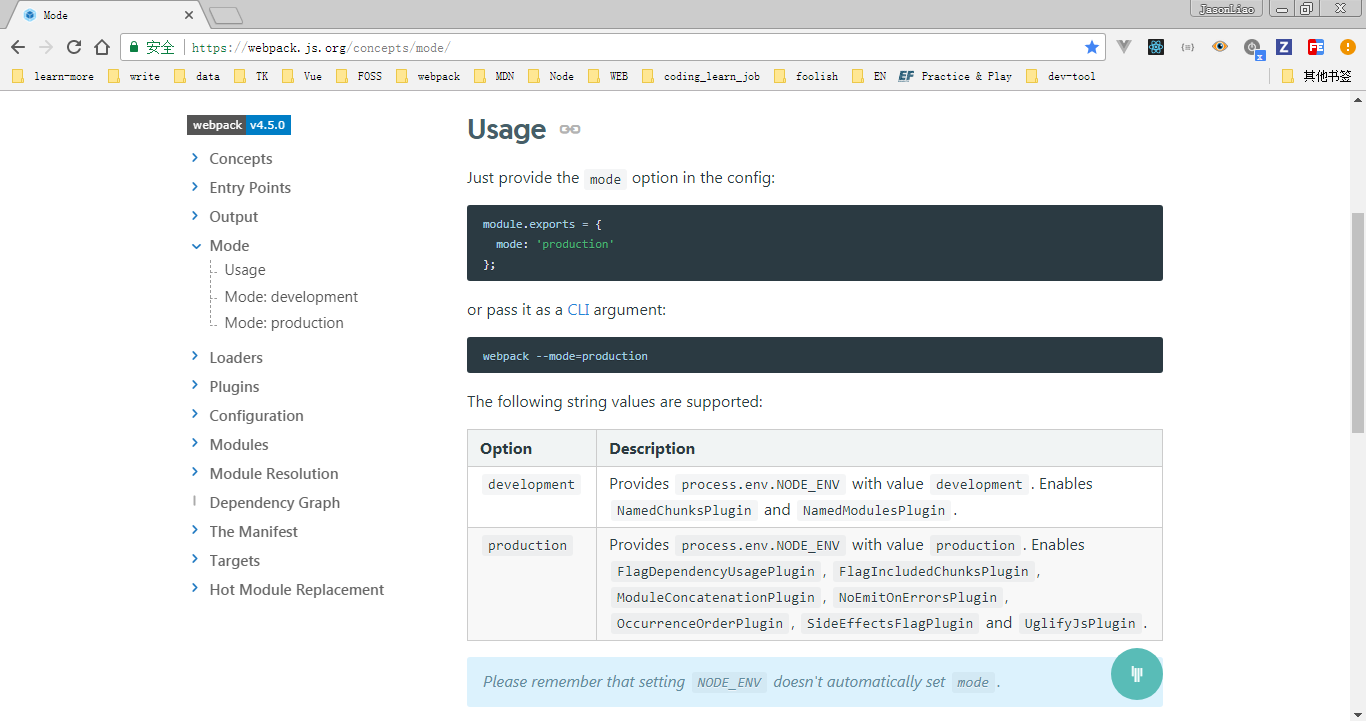
访问webpack官网
按照官网设置mode, 我们给/build/webpack.config.base.js里的config对象添加mode属性
talk is cheap, show you my code
¶基本配置
1 | /** |
¶配置
1 | /** |